The Contact Picker API is a new Web API that aims to allow web applications to access native contacts from the browser. It tries to address the much needed possibility to access users’ contacts in their smartphones in an easy and “native feeling” way, allowing to enrich web applications user experience.
The use cases are numerous, including selecting contacts to message via chat or email, refer-in-friend, sharing web pages and documents, selecting contact numbers with voice over IP (VOIP), and others.
This API is only available from a secure top-level browsing context and carefully considers contact data’s sensitivity and privacy. This level of security adds some downsides to the users, putting them in charge of their contacts’ information and making them decide which details to share from each contact they select. No other information is accessed or stored. This is positive in the privacy point, but makes it impossible to achieve some user experience behaviors that makes users lives easier with CloudSponge products, such as selecting all contacts at once.
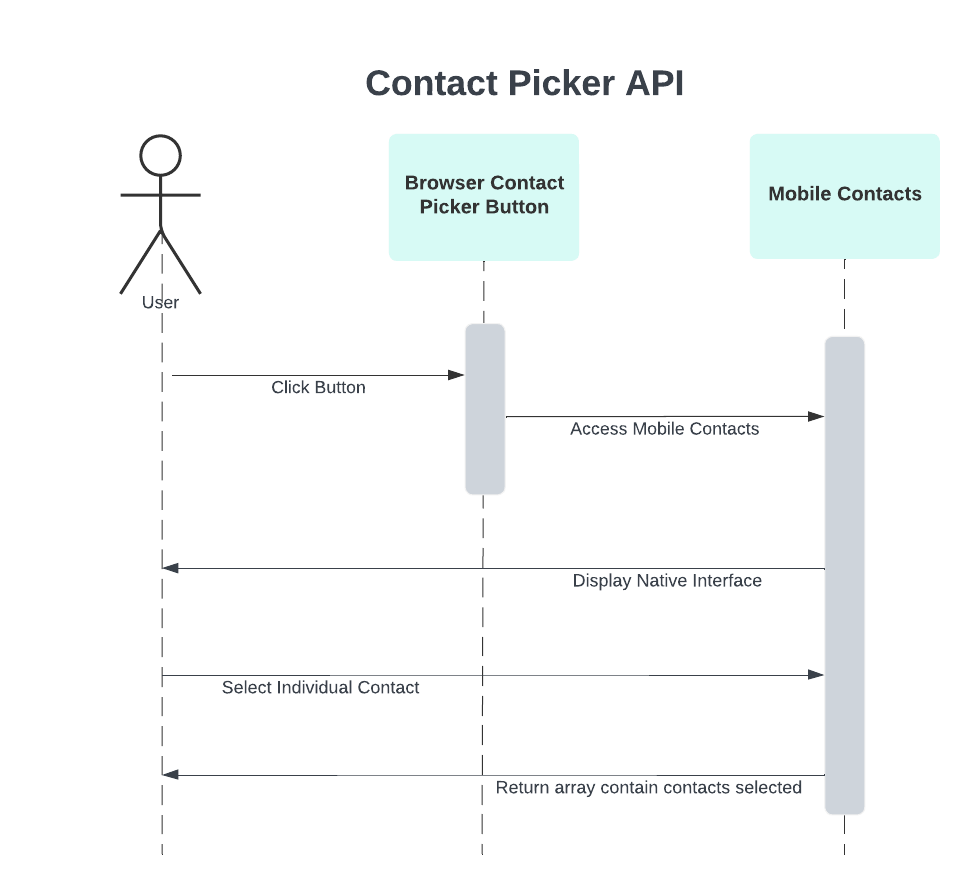
Here we have a Sequence Diagram of how the Contact Picker API works:

This is the description of this Sequence Diagram, step-by-step:
- User Clicks in the Contact Picker API button;
- Contact Picker API access the device contacts;
- Contact Picker API displays the Native contacts Interface to the User;
- The User must select individual contacts using the native interface. They can search and filter but must select the contacts individually;
- Contact Picker API returns the select contacts data in an array.
On the other hand, in CloudSponge, including the use cases above, we have several real use cases with our customers in different sectors, such as E-commerce Referrals, E-Card Recipient Lists, Event Invitations, Wishlist Sharing, Coupon Sharing, Crowdfunding Campaigns, Gift Registry Invitations, Find-a-Friend on Social Networks, and Newsletter Refer-a-Friend Programs.
Since the contacts’ sources are multiple and external, we have to deal with authentication for these sources. We also have to transmit this information to the User securely and quickly and ensure we are not storing it for any other purpose. Our compromise is to allow the user to access and select their contacts more easily and only share the information the user allows.
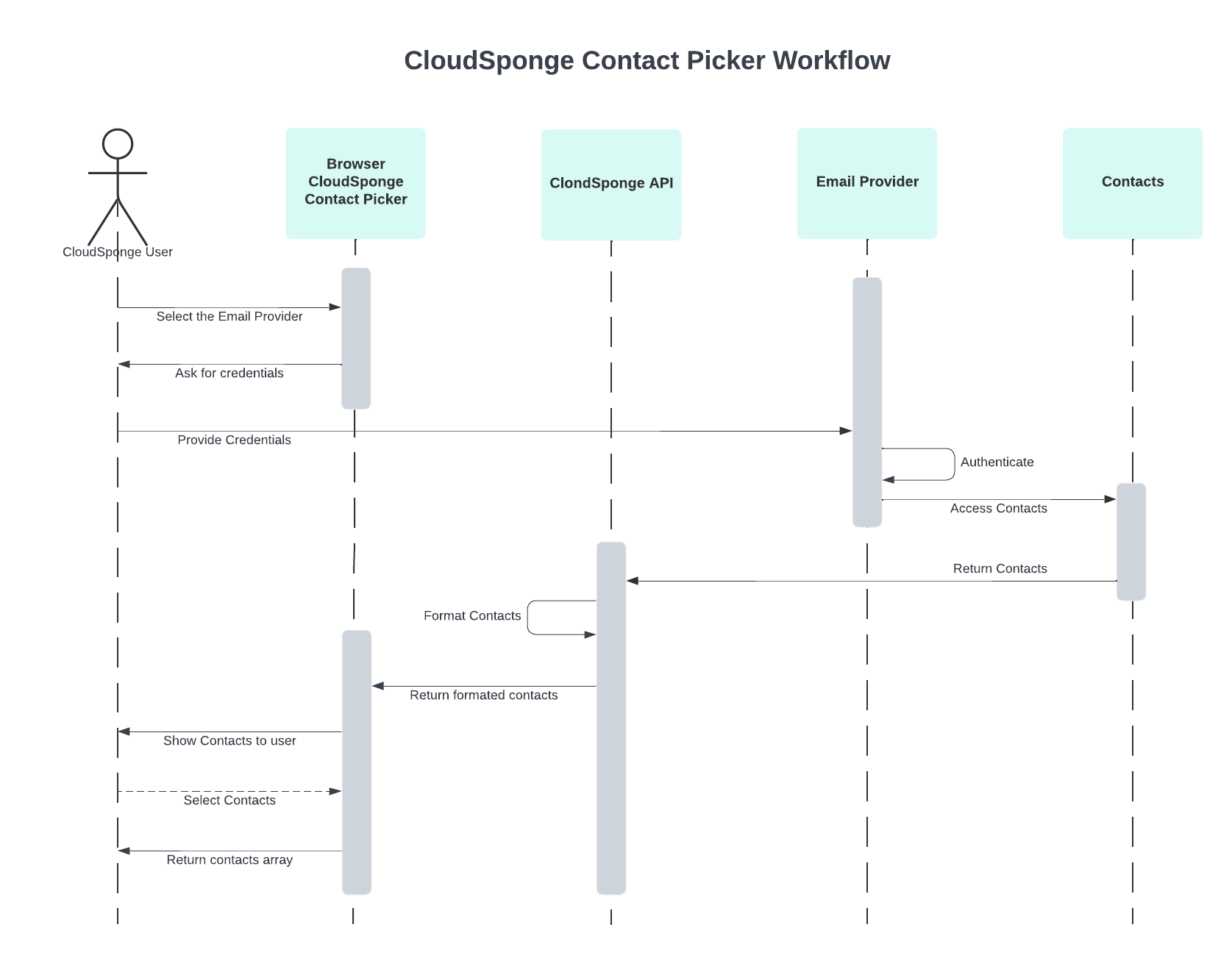
Here is a simplified Sequence Diagram of how the CloudSponge Contacts Picker works.

The steps description of this Sequence Diagram are below:
- When the User first interacts with the CloudSponge Contact Picker, it will display the sources list to him, so he can select the appropriate choice.
- After the User selects the source, the CloudSponge Contact Picker will direct the user to grant authorization to his contacts. In the most common case, this happens on the contact provider’s site, such as Google.
- CloudSponge Contact Picker uses the authorization to access and collect the contact information.
- CloudSponge API will receive the raw contact information from the source.
- CloudSponge API will format the data in the common CloudSponge contacts format.
- Then, it will send the formatted contacts to CloudSponge Contact Picker and display them to the users in our Contact Picker Interface.
- The User will be able to select the contacts in our Interface, and use the features we have to make the process easier, like select all contacts.
- After selecting and submitting the contacts, the CloudSponge Contact Picker returns the formatted data to the user.
The Contact Picker API is much simpler. It doesn’t deal with multiple sources or authentication. It uses the default device Contact interface and delivers the contacts in a single default format.
In CloudSponge, we have a more complex scenario. We also have to normalize the data of multiple contact sources in a single format to ensure compatibility between them. We have to deal with cases where not all information is available, whether due to limitations in the APIs or internal decisions of the source provider not to share this information.
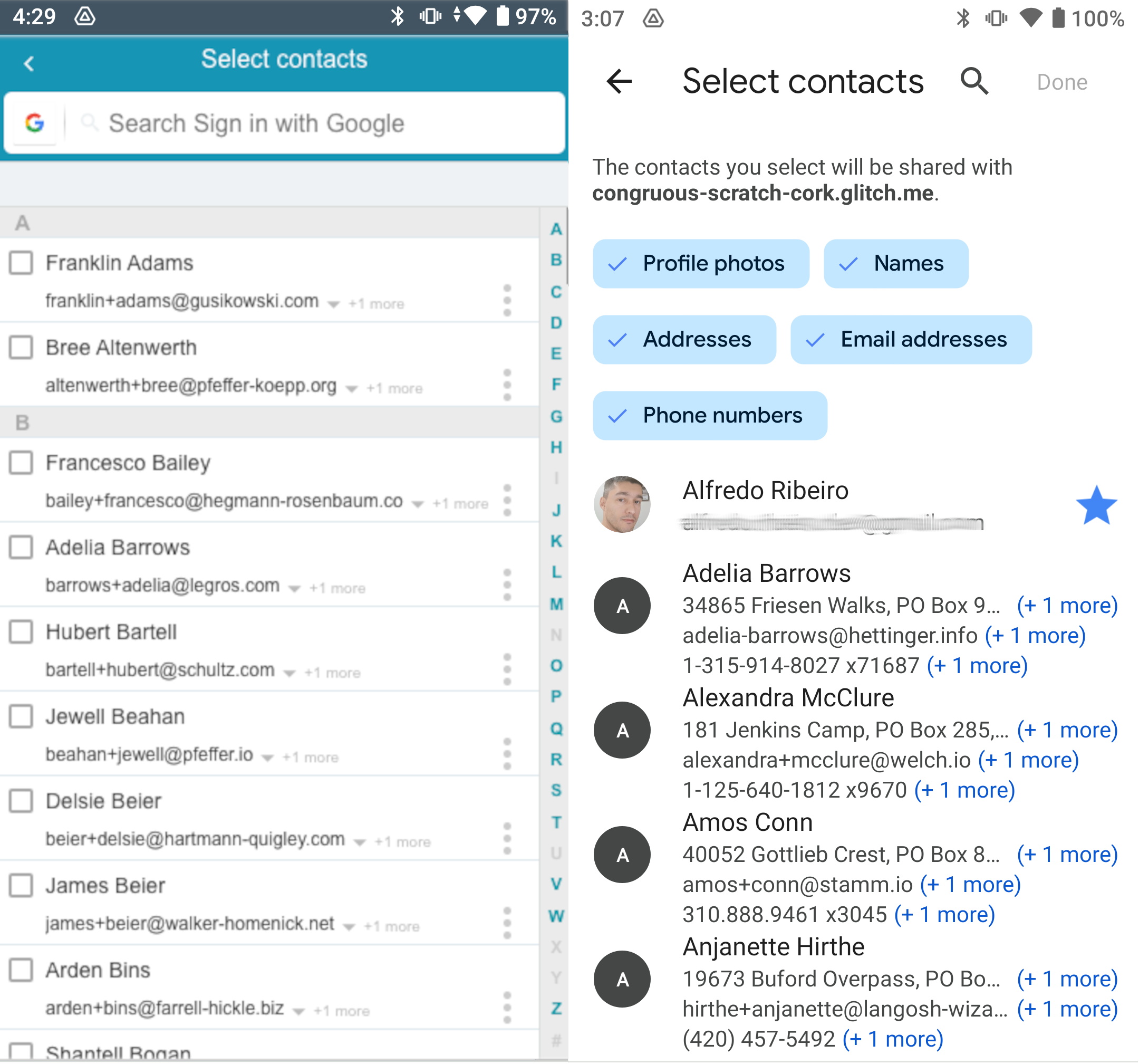
Below is a comparison of the two Contact Picker Interfaces. On the left side, we have CloudSponge Contact Picker with Google Contacts, and on the right, we have the Android Device default interface with Contact Picker API.

Based on this previous article, Chrome Address Book and Google Contact Picker Explained by Graeme Rouse, and the increase in mobile usage, we are getting to a time when we need a better user experience for mobile contacts and web applications. In this scenario, we decided it is time to do some experiments with the Contact Picker API so we can validate the possibilities of adding support to this API in our CloudSponge Contact Picker.
We have some challenges ahead, but we will try to mitigate them and figure out how to get to a solution applicable in real life. Our challenges are:
- What browser/OS combinations are supported today?
- What is the current contact data format returned through the API, can we easily transform it into our own structure?
- What events does the Contact Picker API emit? Are we notified about successful or failed selections?
- How does the Contact Picker API perform under load conditions?
- How fast is the Contact Picker API? Does it feel responsive? What is the overall impression of it?
- How much effort would it be to add a Contact Picker API source to the CloudSponge product?
- Are there any UX/UI conventions we should consider adding to the CloudSponge Contact Picker?
- What icon/name would make sense for users to identify the address book source?
- What is the overall impression of the Contact Picker API?
- Should we add an integration to CloudSponge?
- What are the concerns we must have about privacy and security?
To start this experiment, I will go through the current documentation, check the current state of this API, find if someone already faces the same challenges, test the current support, and write a working prototype using the current Contact Picker API. I plan to write this prototype in Codesandbox, using initially Vanilla Javascript, and make it publicly available. If you have something you would like to test, any suggestions or comments feel free to contact me via X below, or email in alfredo(at)cloudsponge.com.
I hope we got to the end of this journey with some lessons learned, and ready to enrich our users’ experience with CloudSponge products.
References:
https://developer.mozilla.org/en-US/docs/Web/API/ContactsManager
https://caniuse.com/mdn-api_contactsmanager
https://contact-picker.glitch.me/
This is the first article in a series about the Contact Picker API. Read about the results of our experiments and how we are designing the integration with the CloudSponge Contact Picker.



