Double The Performance Of Your Campaigns!


Enable users to access email address books and grow your campaigns at
double the rate with a CloudSponge Contact Picker!
Mailto vs Contact Picker
Why you should replace your referral mailto links with a contact picker
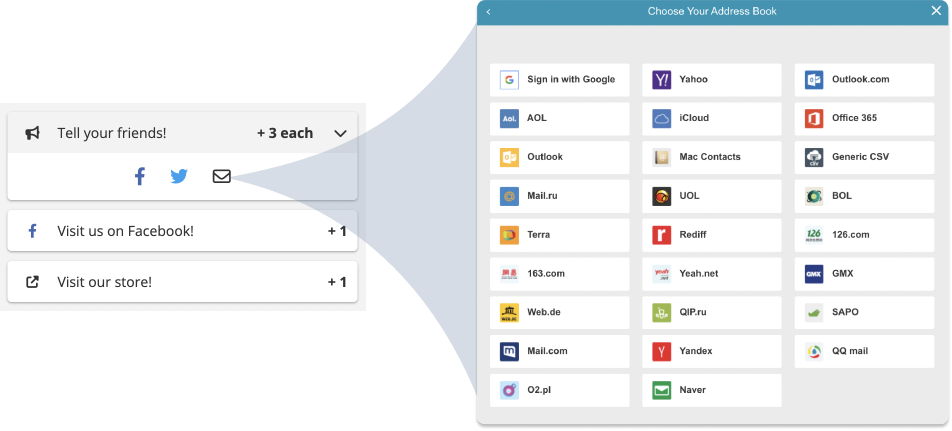
Designed to Grow Word-Of-Mouth
Unlike Mailto that was originally designed to enable users to contact website support teams with a single predefined email recipient.
The CloudSponge Contact Picker was designed to simplify the process of mass email sharing to deliver a user experience that encourages more shares and boosts sharing performance of referral programs, fundraisers, and sweepstakes.


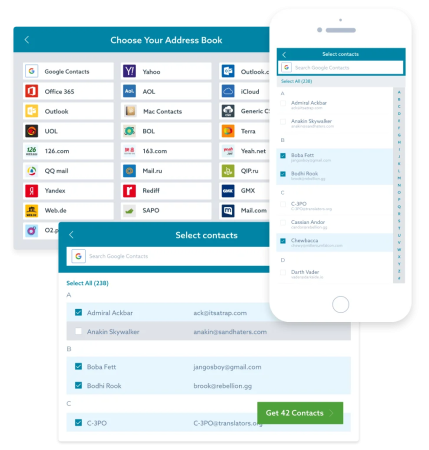
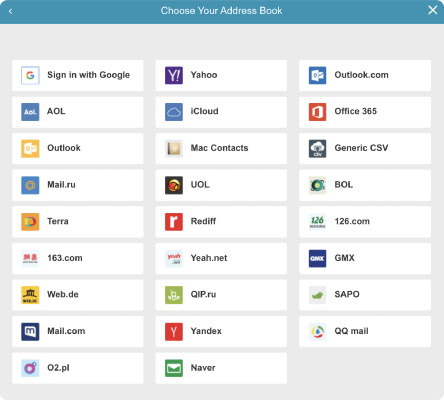
Easy Imports, More Sharing
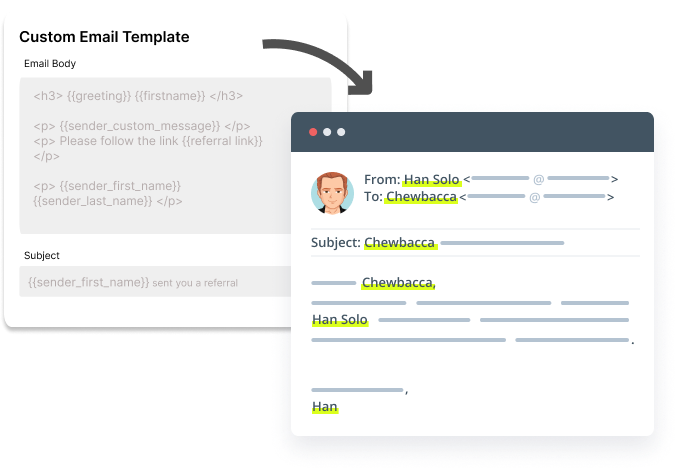
Personalised Emails, Improved Open Rates
Avoid the spam folder and privacy concerns that come with sending out a single ‘Mailto’ email to all your referrals.
Instead, send personalized emails that always land in the inbox using our Contact Picker to smartly extract and furnish the ‘To’, ‘From’, and ‘Subject’ fields of an email with sender and recipient details extracted from signed-in address books.


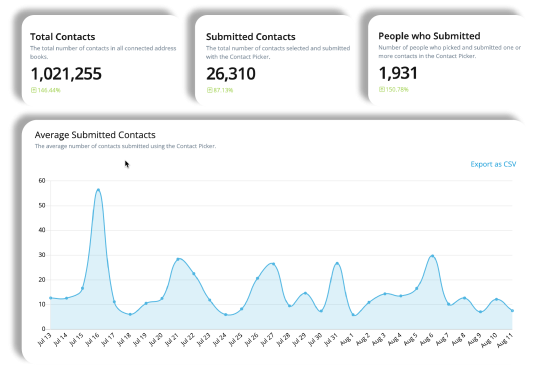
Powerful Analytics, Better Results
Say goodbye to Mailto redirects that break the sharing experience and gives you no information on user actions.
Now get deep insights, with the CloudSponge Contact Picker, into each aspect of your sharing workflow to improve its quality, engage more users and drive better performance from your advocacy programs.
Get Started In 3 Easy Steps

Grab Installation Script For KickoffLabs
Modify the behaviour of your Mailto button to launch the Contact Picker instead.

Paste In Your CS License Key
Sign up for a CloudSponge account to get your license key. 14 days trial included.

Start Getting More Referrals
Define your sharing workflow using Zapier or reach out to us for custom options!
Frequently Asked Questions
How does CloudSponge improve KickoffLabs performance?
Our Contact Picker lets users access, select, and input contacts saved in their email address books directly into your referral forms.
Thus simplifying the sharing process – which results in improved (upto 4x) referral performance.
Does CloudSponge send emails?
No! CloudSponge only enables users to access their email address book contacts directly from your website. You will need to connect any email protocol using Zapier to complete the sharing process.
Can I have my brand logo and name show up on sign-in pages of Google, Microsoft, Yahoo and AOL instead of CloudSponge?
Yes you can! The process to get your own brand credentials is different for each email service provider – reach out to us if you need help and we can get you through all of them with relative ease.
Can I customize the Contact Picker to match my requirement?
Yes! Nearly everything about the Contact Picker can be customised to look and function exactly the way you want it.
You can even modify its behaviour by selecting what recipient details are extracted from a connected address book, or limit specific user actions as well. Learn more here.
Do you offer discounts on licenses for multiple websites?
Yes! If you would like to activate more than 10 websites – take a look at our volume pricing plans for an efficient (discounted!) pricing model.