Start with selecting the ‘Add UI Template’ option from the top of the page.
Here you will set your preferences for the look, feel, and behavior of the user interface.

There are 4 tabs in UI Template creation – Main, Social Networks, Referral Link, and Email.
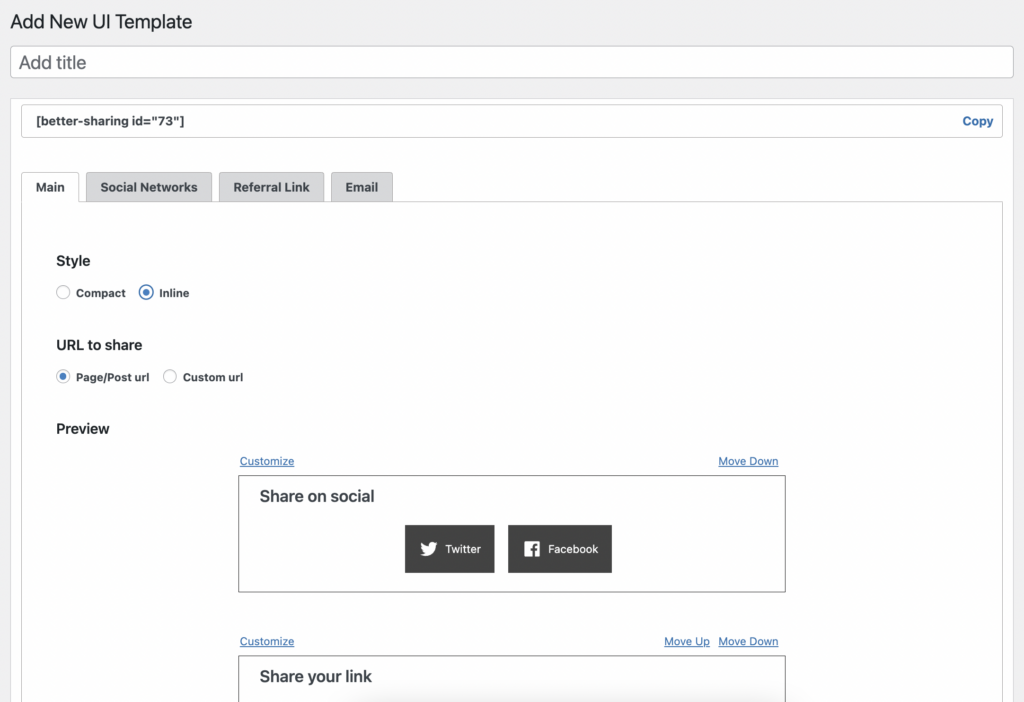
A. Main: The main tab acts as the final preview of your UI before its deployed. You have 3 preferential settings to choose from this tab:
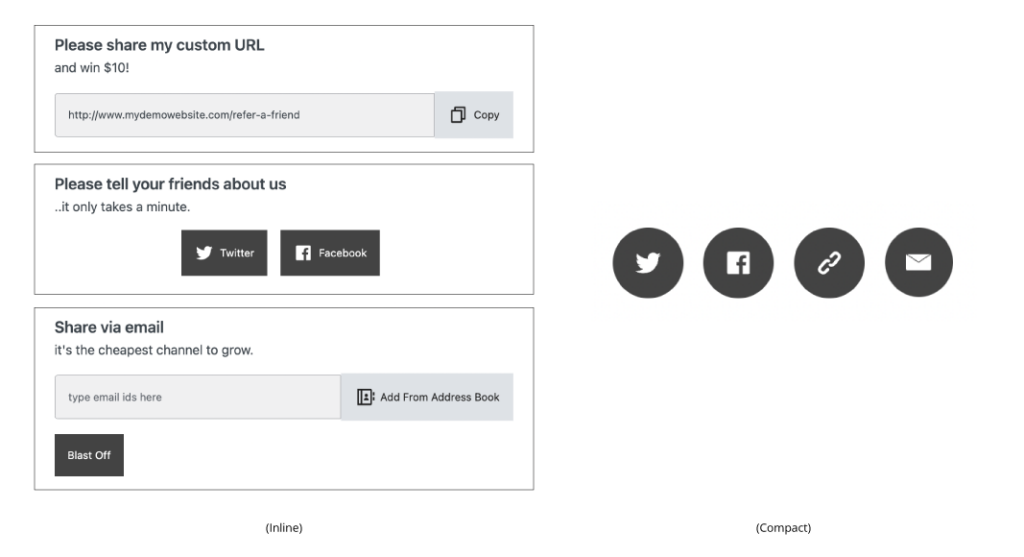
- Style: Start with choosing 1 of the 2 available styles (“Compact” or “Inline”) under the Main tab to determine the overall look of your sharing interface. The UI is set to display the “Inline” style as default.

- URL to share: Select a destination page for your referral link – which can either be the page the plugin is embedded on or any page of your choice.
- Preview: Provides a live view of your current sharing UI.
You can choose the order of your sharing channels* using the ‘Move Up’ and Move Down’ buttons on the right end of the UI preview. You can also click ‘Customize’* to jump into the dedicated menu tabs of each sharing channel for additional settings.
*Note: Actionable buttons to change the order of the sharing channels (“Move Up/Move Down”) or to jump (“Customize”) to additional settings are only available for the “Inline” style UI.
—
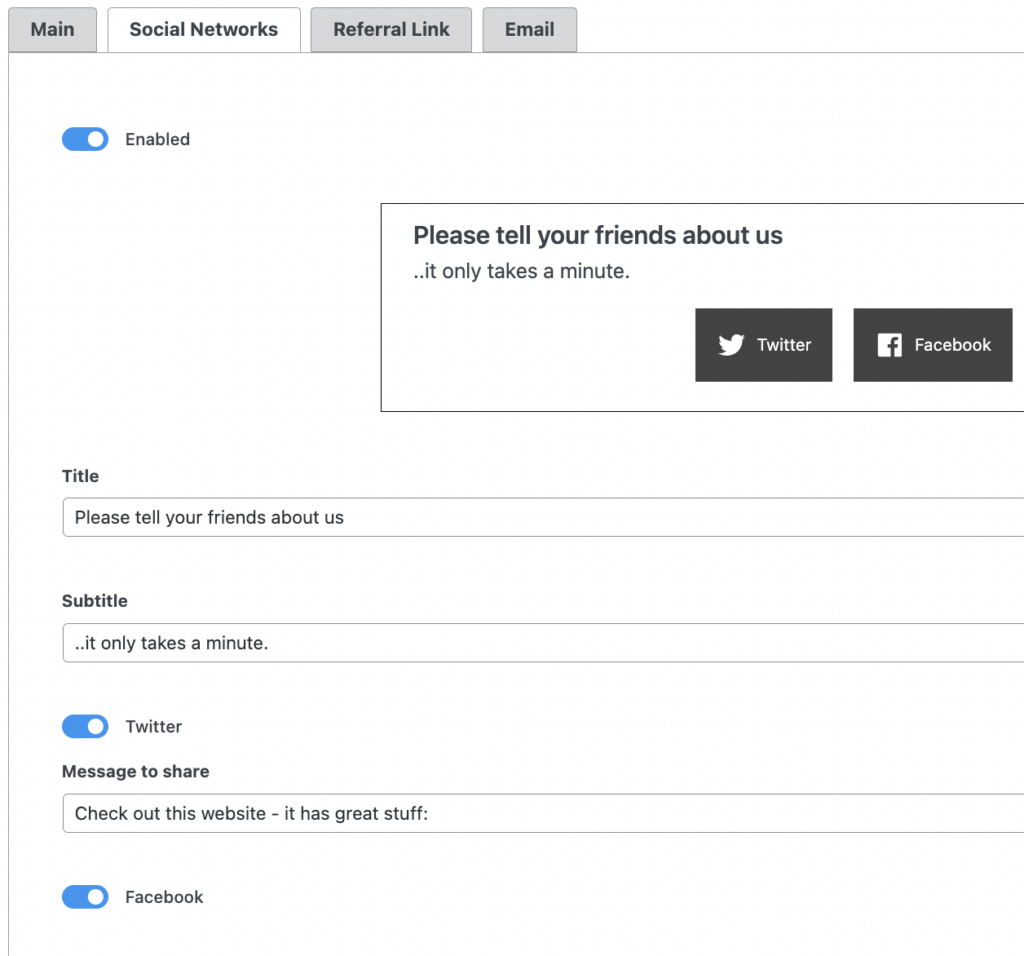
B. Social Networks: There are 4 preferences to set here:

- Toggle: Enable/Disable the option to share via social media.
- Title/Subtitle*: Change the text for the Header and Sub-Header with a message of your choice. Motivate users to share or use the space to add some brand personality to your interface.
- Placeholder Text: Change the text for the placeholder. Give users a headstart to create their own messages.
- Message: Preload a sharing message for the platforms that allow it.
*Note: Options to change the Title/Subtitle on the page is only available for the “Inline” style UI.
—
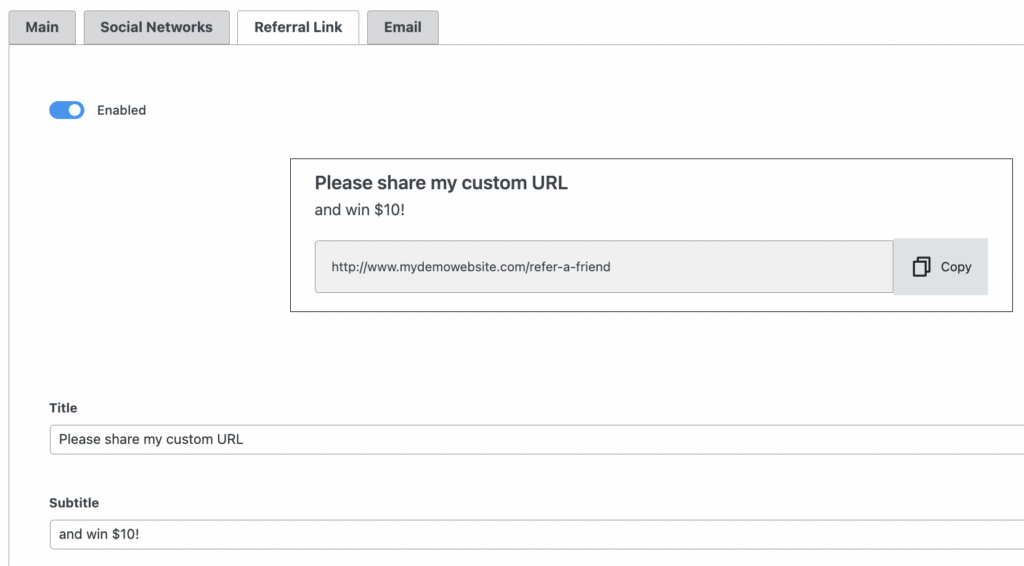
C. Referral Link: There are 2 preferences to set here:

- Toggle: Enable/Disable the option to quickly copy and share a referral link.
- Title/Subtitle*: Change the text for the Header and Sub-Header with a message of your choice. Motivate users to share or use the space to define your reward proposition.
- [If you wish to change the destination page of the referral link – you can find the setting under the ‘Main’ tab]
*Note: Options to change the Title/Subtitle on the page is only available for the “Inline” style UI.
—
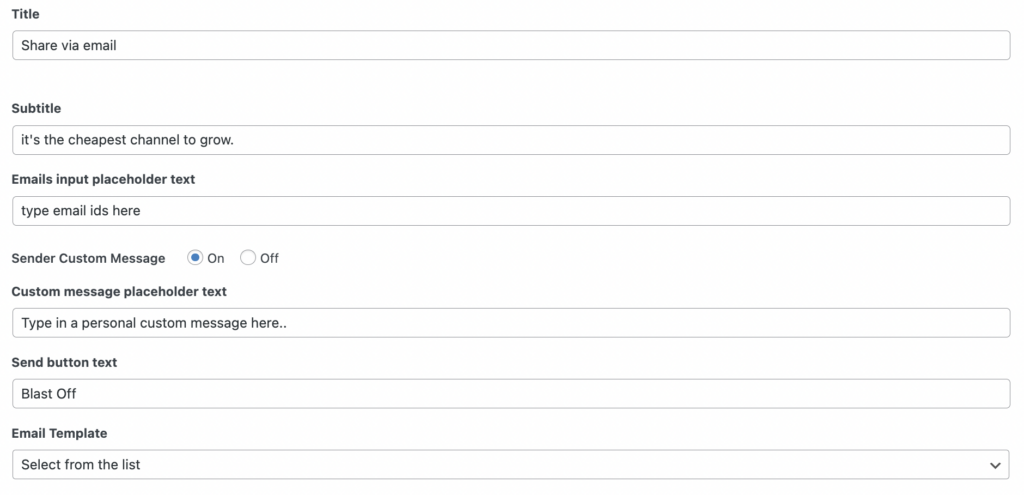
D. Email: There are 5 preferences to set here:

- Toggle: Enable/Disable the option to share via email.
- Title/Subtitle: Change the text for the Header and Sub-Header with a message of your choice. Motivate users to share or use the space to define your reward proposition.
- Button Text: Change the text for the CTA button.
- Placeholder Email Text: Change the text for the placeholder. Give users a headstart to create their own messages.
- Email Template: Choose any 1 of your predefined email templates to use for this specific UI template.
—
[To enable the ‘Add from Address Book’ button – you can find the setting under the ‘Contact Picker’ section of Better Sharing Plugin Settings in the WP Sidebar menu.]
Once you’re done – give a name to your UI Template and click ‘Publish’ on the right side to save your template for deployment.